Umów rozmowę
Wypełnij formularz aby umówić rozmowę on-line z naszym Agentem
Як Стати Frontend Розробником З Чого Почати У 2024 Itstep Academy
А також щоб цей код сприйняв браузер та правильно відобразив користувачу. JavaScript є мовою програмування для frontend-розробки, яка допомагає створювати інтерактивні елементи на вебсторінках. Вам потрібно знати основи синтаксису, змінні, функції, обробники подій та DOM (Document Object Model). Основна риса, яка дозволяє сьогодні стати розробником — це посидючість. front end developer курси Просто вчити й слухати подкасти чи дивитися відео недостатньо. Треба писати, писати, писати, видаляти й знову писати код.
Що Потрібно Знати, Щоб Стати Frontend Developer

У свою чергу, web-додаток – клієнт-серверний додаток, в якому клієнтом виступає в основному браузер, а сервером – web-сервер. Логіка web-додатку розподілена між сервером і клієнтом, зберігання даних здійснюється переважно на сервері, обмін інформацією відбувається у мережі. Простіше кажучи, це те, що бачить користувач і які дії виконує кожен раз, коли підключається до мережі інтернет і відкриває будь-який браузер.
Старі Ціни На Проєкти Itstep Academy
Все залежить тільки від прагнення та здібностей кожної людини. За hard abilities потрібно підвищувати експертизу у перерахованих вище технологіях. І, звичайно, знати і регулярно покращувати свою англійську. IT-фахівець зі створення клієнтської сторони веб-додатків іменується FrontEnd розробником. HTML, CSS і JavaScript – це трійка ключових технологій для frontend-розробника-початківця.
Як Стати Професійним Веб-розробником З Нуля?
Крім того, він займається тестуванням, оптимізацією та налагодженням користувацького інтерфейсу. З підвищенням на посаді та напрацюванням досвіду фронтенд-розробнику можуть доручити задачу по сетапу чи підтримці групи репозиторіїв, що відносяться до однієї чи декількох частин проєкту. Якщо ви вже досвідчений розробник і хочете приєднатися до нашої команди, надсилайте своє резюме до нашого Telegram-бота. Ми цінуємо талановитих фахівців, і ви, як професіонал своєї справи, можете стати невіддільною частиною нашої команди. Знання з HTML (мова розмітки гіпертексту) та CSS (каскадні таблиці стилів) необхідні front-end, оскільки ці мови відповідають за те, як оформлені вебсторінки та який вигляд має сайт у браузері. Програмування ну дуже просте, а стати Front-End Developer’ом може будь-хто за дуже короткий час.

Ви повинні розуміти структуру HTML-документа, теги та їх призначення. З фреймворків найпопулярніша трійця – це React, Vue та Angular. Варто спробувати написати простенький проєкт на кожному з них для того, щоби базово зрозуміти їхню ідеологію і знати, який із них краще для того чи іншого випадку. Після того, як розібралися з основами JavaScript, потрібно освоїти спілкування із сервером.
- Кожен спеціаліст початківець робить помилки, але і досвідчені розробники не здатні їх уникнути.
- Комунікація та командна робота також важливі, як і технічні навички.
- Звичайно, ніхто не каже, що він має закритися від інших — комунікація повинна бути, але від такого спеціаліста очікують самостійності.
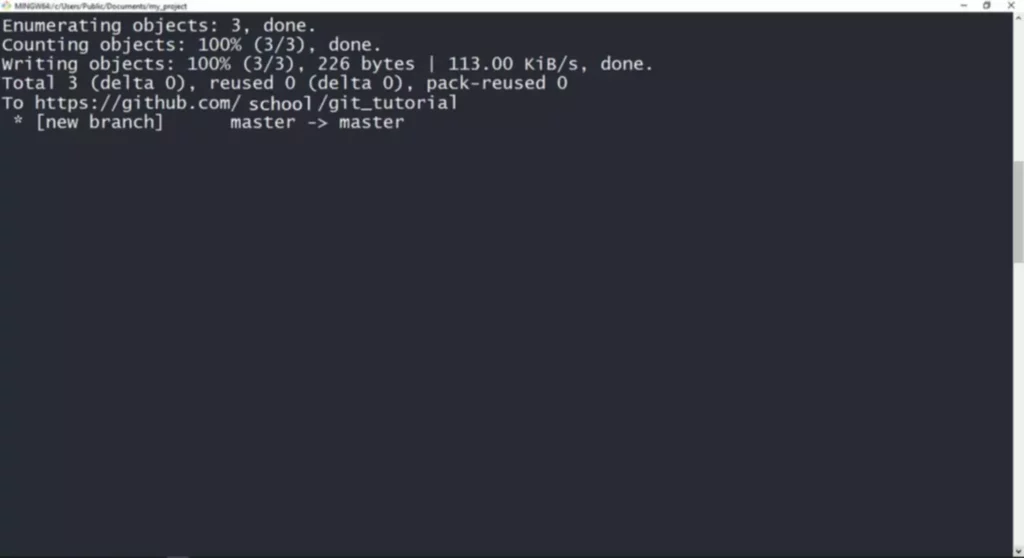
- Він зберігає всі версії файлів, а також інформацію про те, хто і коли вносив зміни до них.
Не варто лякатися усього переліку навичок і знань фронтендщика, адже не обов’язково на проекті будуть використовуватися вони всі, на різних проектах використовуються різні комбінації технологій. Фронтендер завжди може знайти проект, виходячи з наявних вмінь, але головною особливістю фронтенд-розробки і програмування в цілому є якраз постійне навчання, і поповнення багажу знань і скіллів. 💡 Отже, веб-розробка складається з фронтенду, який займається створенням красивих і зручних інтерфейсів, бекенду, де відбувається “магія” обробки запитів і взаємодії з базами даних. Ці компоненти разом створюють веб-сайти та додатки, з якими ми взаємодіємо в Інтернеті. Frontend-розробник – це професіонал у сфері створення користувацьких інтерфейсів для веб-сайтів і додатків. Його завдання – забезпечувати візуальну привабливість і коректну роботу веб-сторінок.
Фронтенд-фреймворк або фреймворк переднього плану — це набір інструментів, бібліотек та ресурсів, призначених для розробки інтерфейсу користувача (UI) веб-додатків. Він являє собою каркас із попередньо написаним кодом, на основі якого можна створювати додатки. JQuery — одна з найпопулярніших бібліотек JavaScript.
Вони використовують мови розмітки, такі як HTML, щоб визначити структуру сторінки, а CSS – для стилізації та надання їм гарного зовнішнього вигляду. Крім того, вони працюють із JavaScript, щоб додати інтерактивність, анімації та інші круті фічі на сайти. Вивчити HTML та CSS можна самостійно — по книжках, на безплатних чи платних курсах. Головне — не просто отримати уявлення про мови, їх атрибути, принципи роботи та можливості, а відразу практикуватись, створюючи сайти.
Залишайте фідбек, а також пишіть в коментарях, які теми вас цікавлять і на які питання ви хотіли б отримати відповіді в наступних статтях нашого блогу. Сподіваємося, що дана стаття була корисною і ви знайшли в ній відповіді на свої питання. Не забувайте, що в нашому навчальному центрі ви можете пройти повне навчання і за 5 місяців стати гідним претендентом на посаду Trainee/Junior FrontEnd Developer. Також, необхідно вміти добре гуглити всю необхідну інформацію в інтернеті. Щоб отримати максимальний результат від навчання, необхідно приділяти багато часу практиці. Бажано відводити на навчання мінімум 2 години кожен день, а в ідеалі — four години.
Вміння працювати з інструментами для керування проектами. Використання інструментів, таких як Jira, Trello або Asana, для організації роботи, відстеження завдань і взаємодії з командою. Але не варто ставати розробником, тільки щоб заробляти багато грошей — це ні до чого доброго не призведе.
Навчання за даною спеціальністю легше, ніж на Java або C#/.NET Developer`a, проте є одна неприємна тенденція для новачків. Через простоту потрапляння до фронтенду роботодавці змушені завищувати планку вимог, тому іноді у вимогах вакансії до джунів можна зустріти такий стек, немов шукають повноцінного Middle розробника. Якщо сюди додати велику конкуренцію за місце фронтенд-джуна, картина стає ще сумніше. Фреймворки та бібліотеки відіграють важливу роль у створенні веб-додатків. Вони надають готові інструменти та структури, щоб спростити створення потужних додатків. Перед тим як вчити фронтенд, важливо розуміти основи популярних фреймворків, таких, як React або Angular, щоб почати використовувати їх у роботі та створювати складніші додатки.

Звичайно, ніхто не каже, що він має закритися від інших — комунікація повинна бути, але від такого спеціаліста очікують самостійності. Я тут дуже люблю проводити аналогію з інструментами теслі. Так, є люди, які навчилися забивати цвяхи молотком, і вони намагаються розв’язати всі завдання за допомогою молотка.
За допомогою лише HTML та CSS інструментів можна створити простий веб-сайт та програми. Однак, щоб зробити сайт інтерактивним, потрібні ще і знання JavaScript. Вам дуже пощастить, якщо якась компанія візьме вас на стажування і ви практикуватиметеся та напрацьовуватимете портфоліо.
Вбудовані інструменти розробника в браузерах, як-от Chrome DevTools або Firefox Developer Tools, надають потужні засоби для налагодження та профілювання коду. Розробнику-початківцю може бути корисним вивчення фреймворків, як-от React, Vue або Angular, для більш просунутої розробки інтерфейсів. HTML, або HyperText Markup Language, це мова, яку використовують у веб-розробці для створення структури та змісту веб-сторінок. Основний акцент в процесі навчання ми робимо на практику. За підсумками кожного уроку вам треба буде виконати кілька практичних завдань для відпрацювання отриманих навичок.



